Rotação - Experimentos em Programação Criativa - 4
Essa é mais uma tentativa de reproduzir uma imagem utilizando computação criativa, puramente para aprender coisas novas e passar o tempo. Esses artigos são principalmente criados como uma forma de catalogar o processo de implementação para referencia futura quando eu estiver desenvolvendo novas coisas.
Inspiração
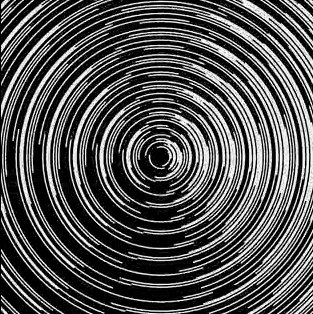
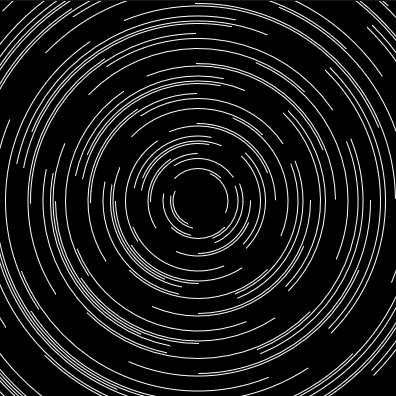
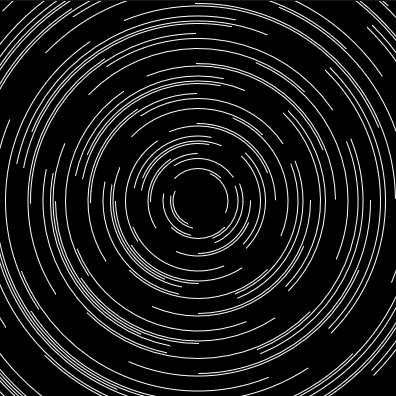
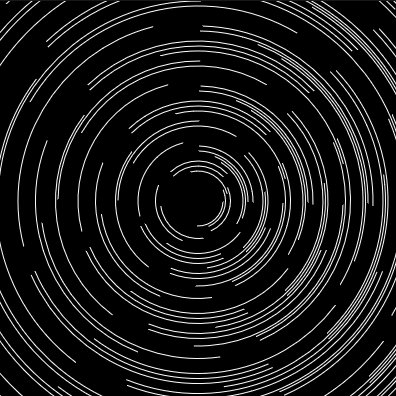
A imagem que tentei replicar através de código desta vez é a seguinte:

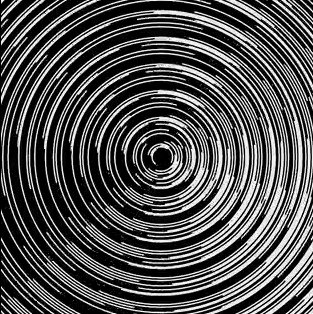
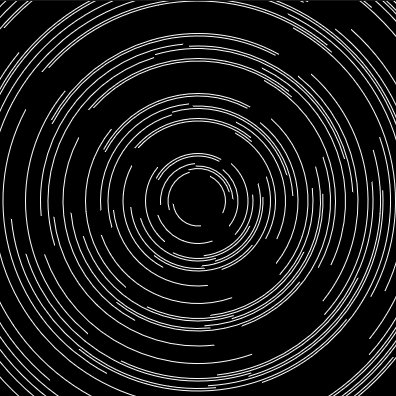
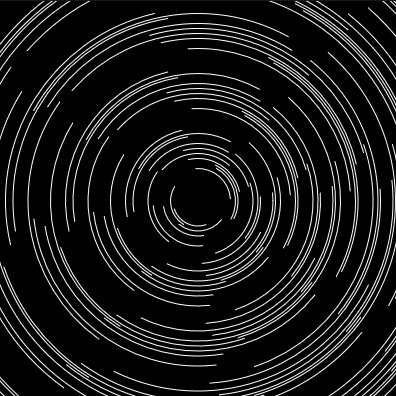
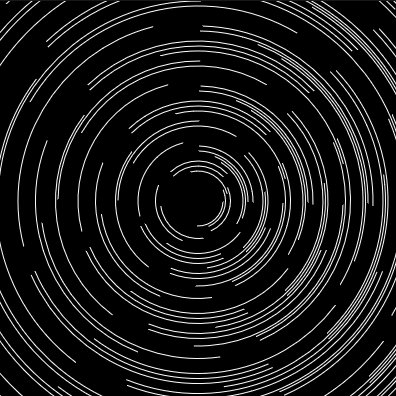
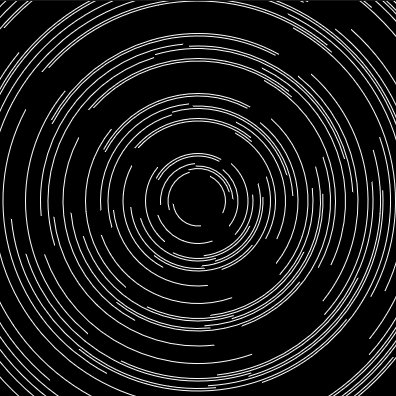
E o meu resultado é o seguinte:

Implementação
Usarei novamento o editor do p5 para essa implementação.
Passo 1
Começando pelo passo mais simples, desenhando um semicírculo. O próprio p5 possui uma função auxiliar para isso: arc, deixando esse passo bastante simples.
1 | function setup() { |

Passo 2
Na sequência adicionamos uma rotação para esse semicírculo. A forma mais simples é apenas incrementando a ponto de início e fim do com o valor do frameCount. Como os frames atualizam muito rápidos, podemos reduzir o valor para uma variável de velocidade.
1 | function draw() { |

Passo 3
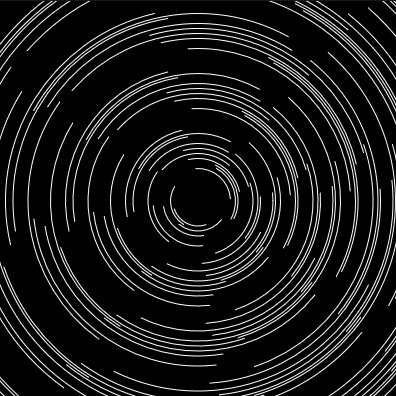
Último passo é adicionarmos mais arcos. Faremos isso dentro de um loop simples
1 | function draw() { |

Adicionando diferentes pontos de início e velocidades para cada arco, conseguimos fazer um efeito semelhante ao desejado
1 | function draw() { |

Próximos passos
Esse código foi bastante simples, mas ainda tem várias formas de brincar com ele, como mudando a largura e distancias entre os arcos, ou até adicionando cores.
Código completo
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29function setup() {
createCanvas(400, 400)
}
function draw() {
noFill()
stroke(255)
background(0)
const x = width / 2
const y = height / 2
for (let i = 0; i < 150; i++) {
const radius = 50 + i * 5
const offsetPositions = 8
const offset = i % offsetPositions * (HALF_PI / (offsetPositions / 2))
const velocity = frameCount / (10 * (i % 3) + 10)
const arcStart = velocity + offset
const arcEnd = HALF_PI + velocity + offset
if (i % 2 === 0) {
arc(x, y, radius, radius, -arcEnd, -arcStart)
} else {
arc(x, y, radius, radius, arcStart, arcEnd)
}
}
}